Swift문법을 어느정도 공부하면 iOS 애플리케이션을 만들어보고싶어질 수 있다. 그러기 위해서는 UIKit을 이용한 방법과 SwiftUI를 이용한 방식 중 하나를 정하여 애플리케이션 개발을 진행해야 하는데, 개인적인 생각으로는 SwiftUI도 결국 그 내부의 동작 원리들이 UIKit을 알면 더 이해하기 좋을 것이다는 생각이 들어서 UIKit먼저 공부해 보고 추후에 SwiftUI로 넘어가는 식으로 공부를 진행하고자 한다.
Xcode의 기본적인 사용법들은 이전에 간단히 살펴보았으니, 이제는 Storyboard를 이용하여 애플리케이션을 만들 때 layout잡는 연습을 해보려 한다. 당연히 그러기 위해서는 Storyboard에 어떤 컴포넌트 들이 있는지를 알아야 한다. 각 컴포넌트들에 대해 조사한 후 그것들을 이용하여 상용 애플리케이션의 특정 화면을 클론해보는 연습을 진행할 것이다.
✏️ Storyboard components
다음과 같은 스토리보드 화면에서 사진에서의 빨간색으로 표시한 (+) 버튼을 클릭하거나 command + shift + L단축키를 활용하여 라이브러리 선택창을 띄울 수 있다.

라이브러리 추가 화면은 아래와같이 생겼으며, 빨간 박스 안의 것들이 지원해주는 라이브러리 컴포넌트이다. 어쩌면 들어봤을법 한 요소들이 있다. 예를 들어서 Label, Button 등

🗒️ UIView
화면의 사각형모양 컨텐츠를 다루는 객체이다, View들은 유저인터페이스의 가장 기본적인 빌딩블록이다. UIView클래스는 다른 모든 뷰들의 공통적인 특성을 정의한다. 만약 Label이나 Button, Image 등을 사용하고싶다면, 이 UIView를 사용하지 않고 UIKit framework에서 UIView클래스를 서브클래싱하여 제공하는 객체들을 사용하면 된다.
UIView클래스는 다음의 몇 가지 responsibility가 있다.
- Drawing & Animation
- View는 그 사각형 내부에서 컨텐츠를 그릴 수 있다.(UIkit이나 Core graphics를 이용하여)
- 새로운 value에 대해 애니메이션을 만들 수 있다.
- Layout & subview management
- 0개 또는 그 이상의 subview를 가질 수 있다.
- 그 subview들의 크기와 위치를 조정할 수 있다.
- Autolayout을 사용하여 View 계층 구조의 변경에 대한 응답으로 View의 크기를 조정하고 위치를 변경하는 규칙을 정의한다.
- Event handling
- UIView는 UIResponder의 서브클래스이다. 그래서 터치 또는 다른 타입의 이벤트에 대해 반응할 수 있다.
- 일반적인 제스처를 처리하기 위해 gesture recognizer를 설치할 수 있다.
정리해보면 UIKit을 통해 레이아웃을 짜게되면, 우리는 여러 View들의 상호작용을 한다는 것이다. Storyboard library components들은 UIView클래스의 서브클래스이기에 위에서 정리한 UIView의 특징을 가지며, View 계층을 만들어가며 프로그래밍할 수 있다.
About Windows and Views 링크를 통해 좀 더 뷰에 대해 알아봐도 좋을 것 같다.
🗒️ UIControl
User Interaction에 대한 응답으로 특정 작업이나 의도를 전달하는 시각적 요소인 control의 기본 클래스
UIView를 상속한다 → 그러니까 위의 UIView의 내용들이 모두 포함된다.
Target-Action 메커니즘을 통해 앱에 대한 User interaction에 반응한다.
🧐 Target-Action메커니즘 : 어떤 이벤트를 추적하는 코드를 작성하는 대신, 각 컨트롤별 이벤트에 응답하는 작업 메서드를 작성하여 앱에서 Control을 사용하기 위해 작성하는 코드를 단순화 하는 것.
예를 들어서, 아래의 코드와 같이 작성하면 button이 터치되는 과정을 따로 코드로 작성하지 않고도 이벤트 처리를 할 수 있다는 것!(코드가 정확하진 않을 수도 있다 ㅠㅠ)
@IBAction func doSomething(_ sender: UIButton, forEvent event: UIEvent) {
// ...
}
let button = UIButton()
button.addTarget(self, action: doSomething(_: forEvent: UIEvent.touchUpInside)
// 버튼에 Touch up inside 이벤트가 발생할 경우 doSomething에 정의한 action 실행
UIView, UIControl에 대해서 간단히 알아본 이유는, 이어서 알아볼 모든 Storyboard library components가 이 두 클래스를 상속받고있기 때문이다.
사실 NSObject ← UIResponder ← UIView ← UIControl 순으로 이미 상속이 이어지고있기 때문에 사실상은 UIControl을 상속받는 객체도 결국 UIView의 프로퍼티와 메서드를 상속받고 있음을 알고있으면 될 것 같고, 특별히 UIControl을 상속받는 아이들만 위의 내용들이 추가된다~! 정도를 알면 될 것 같다.
✏️ Component 조사해보기
이제 각 컴포넌트들에 대한 개념을 간단히 조사해 보고, 필요에 따라서 골라서 사용할 때마다 다시 공부하여 링크를 추가하도록 할 예정이다.
- Label
- 한줄 또는 그 이상의 줄로 구성된 텍스트를 나타내는 View
- UIView를 상속받음
- Button, Gray Button, Tinted Button, Filled Button
- User interaction에 대한 응답으로 커스텀코드를 실행하는 Control
- UIColtrol을 상속받음
- Slider
- 연속된 값의 범위에서 특정 값을 선택하기 위한 Control
- UIControl을 상속받음
👉 UIButton, UILabel, UISlider에 대하여
[iOS] Button, Label, Slider에 대하여
🔘 UIButton UIContol클래스를 상속받는 사용자와의 상호작용을 통해 정해놓은 코드를 실행하는 control이다. (실제로 공식문서에는 A control that~~으로 정의함) UIButton을 인터페이스에 추가했을 때 다음
zzoo789.tistory.com
- Segmented Control
- 여러 세그먼트로 구성된 수평 Control
- 각각의 Segment는 개별적인 버튼으로 동작한다.
- UIControl을 상속받음
- Text Field
- 인터페이스에서 편집 가능한 텍스트 영역을 표시하는 Object
- UIControl을 상속받음
- Switch
- On/Off와 같은 binary선택을 제공하는 Control
- UIControl을 상속받음
- Activity Indicator View
- UIView를 상속받음
- 작업이 진행중임을 나타내는 View
- Progress View
- UIView를 상속받음
- 시간 경과에 따른 작업 진행 상황을 나타내는 View
- Page Control

- UIControl을 상속받음
- 각 점은 앱 문서 또는 기타 데이터 모델 엔티티의 페이지에 해당
- 가로로 된 일련의 점을 표시하는 Control
- Stepper
- UIControl을 상속받음
- 값을 늘이거나 줄이는 Control
- Horizontal Stack View, Vertical Stack View
- UIView를 상속받음
- 열이나 행에 뷰 컬렉션을 배치하기 위한 간소화된 인터페이스
- 여러개의 View를 하나로 묶는 느낌이라고 보면 될 것 같다.
- Table View
- UIView를 상속받음
- 단일 열의 행을 사용하여 데이터를 표시하는 View
- Table View Cell
- UIScrollView를 상속받음
- 테이블 뷰에서 단일 행의 시각적 표현을 나타내는 View
- Image View
- UIView를 상속받음
- 단일 이미지 또는 일련의 애니메이션 이미지를 인터페이스에 표시하는 View
- Collection View

- UIScrollView를 상속받음
- 데이터 항목의 정렬된 컬렉션을 관리하고 사용자가 지정 가능한 레이아웃을 사용하여 표시하는 View
- Collection View Cell
- UICollectionReusableView를 상속받음
- 해당 항목이 컬렉션뷰의 가시 범위 내에 있는 경우 단일 데이터 항목
- Collection Reusable View
- UIView를 상속받음
- 컬렉션뷰가 제공하는 모든 셀 및 보조 뷰에 대한 동작을 정의하는 View
- TextView
- UIScrollView를 상속받음
- 스크롤 가능한 멀티라인 텍스트영역
- Scroll View
- UIView를 상속받음
- 포함하는 뷰에 대해 스크롤이나 확대/축소가 가능한 View
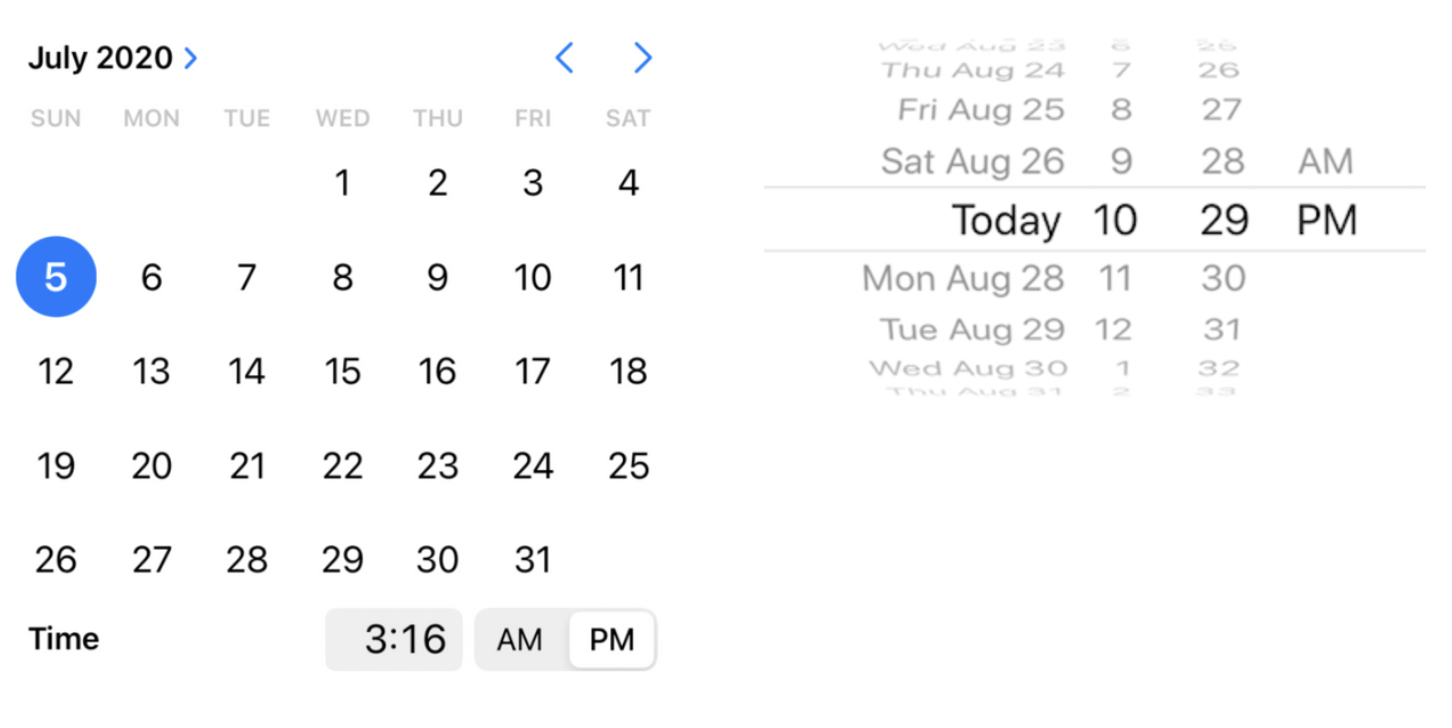
- Date Picker
- UIControl을 상속받음
- 날짜 및 시간 값 입력을 위한 Control

- Picker View

- UIView를 상속받음
- 아래 사진과 같이 물레방아 또는 슬롯머신 형상을 사용하여 하나 이상의 값 집합을 표시하는 View
- Navigation Bar

- UIView를 상속받음
- 일반적으로 Navigation Controller와 함께 화면 상단을 따라 막대에 표시되는 탐색 Control
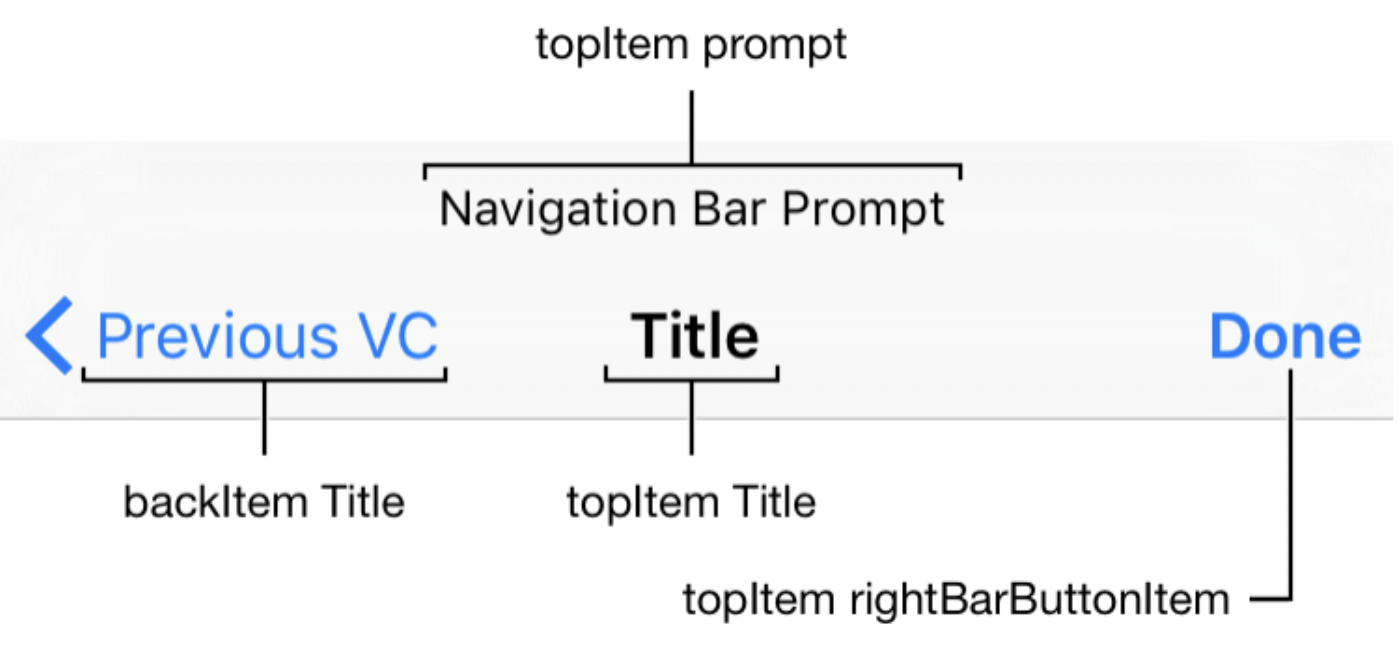
- Navigation Item
- NSObject를 상속받음
- 연결된 뷰 컨트롤러가 표시될 때(스택의 최상위에 있을 때) 탐색모음이 표시하는 항목
- Tool bar
- UIView를 상속받음
- 인터페이스 하단에 가장자리를 따라 하나 이상의 버튼을 표시하는 Control
- Bar button item
- UIBarItem을 상속받음
- Tool bar 또는 Tab bar에 배치하기 위한 특수 버튼
- Tab bar
- UIView를 상속받음
- 앱의 다른 하위 작업, 뷰, 또는 모드 중에서 선택하기 위해 탭 바에 하나 이상의 버튼을 표시하는 Control
- Tab bar item
- UIBarItem을 상속받음
- Tab bar내의 아이템을 나타내는 Object
- Search bar
- UIView를 상속받음
- 사용자로부터 검색 관련 정보를 수신하기 위한 특수한 View
- Container View
- View? 타입(optional)
- 프레젠테이션이 발생하는 View
- View Controller
- UIResponder를 상속받음
- UIKit 앱의 뷰 계층 구조를 관리하는 객체
- Storyboard reference
- 스토리보드를 분리해내기 위한 레퍼런스
- Navigation controller
- UIViewController를 상속받음
- 계층적 컨텐츠 탐색을 위해 스택 기반 체계를 정의하는 containerViewController
- Table view controller
- UIViewController를 상속받음
- 테이블 뷰 관리를 위한 ViewController
- Collection view controller
- UIViewController를 상속받음
- 컬렉션 뷰 관리를 위한 ViewController
- Tab bar controller

- UIViewController를 상속받음
- 선택 항목에 따라 표시할 자식 view controller가 결정됨
- 다중 선택 인터페이스를 관리하는 containerViewController
- Split view controller

- UIViewController를 상속받음
- 계층적 인터페이스를 구현하는 containerViewController
- Page view controller
- UIViewController를 상속받음
- 자식 뷰 컨트롤러가 각 페이지를 관리할 때, 컨텐츠 페이지 간의 탐색을 관리하는 containerViewController
- Hosting view controller
- SwiftUI 뷰 계층을 관리하는 UIKit View controller
- Tap gesture recognizer
- UIGestureRecognizer를 상속받음
- 단일 또는 다중 탭을 해석하는 gesture recognizer
- Pinch gesture recognizer
- UIGestureRecognizer를 상속받음
- 두 번의 터치를 포함하는 pinch gesture를 해석하는 gesture recognizer
- Rotation gesture recognizer
- UIGestureRecognizer를 상속받음
- 2개의 손가락으로 회전하는 gesture를 해석하는 gesture recognizer
- Swipe gesture recognizer
- UIGestureRecognizer를 상속받음
- 하나 이상의 방향에 대하여 스와이프 gesture를 해석하는 gesture recognizer
- Pan gesture recognizer
- UIGestureRecognizer를 상속받음
- Panning gesture(드래그)를 해석하는 gesture recognizer
- Screen edge pan gesture recognizer
- UIGestureRecognizer를 상속받음
- 스크린의 가장자리 근처에서 Panning gesture(드래그)를 해석하는 gesture recognizer
- Long pressure gesture recognizer
- UIGestureRecognizer를 상속받음
- 길게 누르는 입력을 해석하는 gesture recognizer
- Custom gesture recognizer
- UIGestureRecognizer를 상속받음
- 커스텀 제스처를 해석하는 gesture recognizer
🍎 결론
일단 공부 보다는 “이런 것들이 있구나” 라는 조사에 가까웠고, 이 것들을 사용할 때 공식문서를 통해 사용법을 공부하여 숙지하고 사용하면 될 것 같다!
🍎 참고 문서
'공부 > [iOS&Swift]' 카테고리의 다른 글
| [iOS] View Controller 와 Segue에 대한 아주 아주 기초적인 개념 (0) | 2022.02.13 |
|---|---|
| [iOS] UIScrollView에 대하여 (0) | 2022.02.11 |
| [iOS] Xcode - Info.plist에 대하여 (0) | 2022.02.10 |
| [Swift] ARC(Automatic Reference Counting) - 2 (0) | 2022.02.09 |
| [iOS] Xcode - Target, Project, Scheme, Build setting 에 대하여 (0) | 2022.02.07 |




댓글