위 영상을 통해 컬렉션 뷰의 튜토리얼을 보았고, 실제로 구현해보도록 한다.
실습하기 전 영상을 보고 느낀 점은, UITableView와 사용법이 매우 유사하다는 점!
그런데 테이블뷰 이상으로 확장성이 좋을 것 같다.
→ 테이블 뷰는 아무래도 단일 칼럼에 여러 개의 행을 가지는 것이지만, 컬렉션 뷰는 정말 내가 원하는 모든 디자인을 만들어낼 것만 같은 느낌..?
✏️ UICollectionView가 무엇인가?

여러 아이템을 커스텀 레이아웃으로 보여줄 수 있는 객체!
거기다가 스크롤뷰를 상속받고 있기 때문에, 더 쉽게 한 줄로 표현해 보자면
→ 마음대로 배치시키는 테이블뷰
그러니까 당연히
- 데이터 가변성
- 유사한 UI의 반복
의 특성을 가질 것이고, 두 개의 protocol을 통해 delegate pattern으로 뷰 컨트롤러와 소통할 것이라고 유추해본다! (테이블 뷰와 유사하게)
Collection View Programming Guide for iOS 이 문서를 통해 좀 더 자세히 알아보도록 하자.
🗒️ Collection View Programming Guide for iOS - Introduction
- 컬렉션 뷰는 변경이 가능한 레이아웃을 통해 데이터들을 보여주는 뷰의 일종이다. Grid, Stack, Circular layout, Dynamically changing layout 등 여러 레이아웃을 컬렉션뷰를 통해 구현할 수 있다.
- 컬렉션뷰는 보이는 데이터와 보여주는데 필요한 데이터를 엄격하게 분리한다.
- → 화면에 보일 것을 배치하는 작업은 레이아웃 객체를 서브 클래싱 하여 시각적 요소를 지정해줌으로써 작동한다.
- A Collection View Manages the Visual Presentation of Data-Driven Views
컬렉션 뷰는 데이터가 무엇이냐는 관심이 없고, 데이터를 어떻게 보여주고 배치하느냐를 관리하는 객체인 것이다. 공부하면서 나올 CollectionView, data source, layout object, custom object의 관계를 잘 이해하는 것이 컬렉션 뷰를 얼마나 잘 사용할지를 결정할 것이다.
- The Flow Layout Supports Grids and Other Line-Oriented Presentations
Flow Layout객체는 UIKit에서 제공하는 구체적인 레이아웃 객체이다. 일반적으로 Flow layout객체를 활용하여 grid레이아웃을 구현한다. 물론 grid만 구현하는 것은 아니고, 이를 커스텀하여 레이아웃을 동적으로 변경시킬 수도 있다.
- Gesture Recognizers Can Be Used for Cell and Layout Manipulations
다른 모든 뷰와 마찬가지로, Gesture recognizer를 이용하여 레이아웃 속성을 조정하거나 컬렉션 뷰의 항목을 조작할 수 있고, 뷰의 내용을 조작할 수도 있다.
- Custom Layouts Let You Go Beyond Grids
Basic layout object를 서브 클래싱 하여custom layout을 구현할 수 있다. 레이아웃이 어떻게 동작하는지 정확하게 이해하고 있다면, 적은 양의 코드를 이용해서 레이아웃 객체를 효율적으로 구현할 수 있을 것이다!
🗒️ Collection View Programming Guide for iOS - Collection View Basics
- A Collection View Is a Collaboration of Objects
컬렉션 뷰는 화면에 콘텐츠를 표시하기 위해 다른 여러 객체들과 협력한다. 반드시 제공해야 하는 객체가 있는기도 한데, 예를 들자면, data source 객체를 반드시 제공하여 컬렉션뷰가 얼마나 많은 아이템을 표시해야 하는지 알려줘야 한다. 반드시 제공해야하는 객체가 아니라면 UIKit에서 제공하며 기본적인 컬렉션 뷰 디자인의 일부이다.
거듭하여 나오는 표현인데(그만큼 중요한 개념인 듯하다) 컬렉션 뷰는표시할 데이터와 스크린에 어떻게 배치하고 표현할지에 대한 방법, 이 두 가지로 나뉜다.
위에서 말 한 표시할 데이터는 앱이 관리하며, 어떻게 배치하고 표현할지 에 대한 방법은 다양한 객체가 나눠서 관리한다.

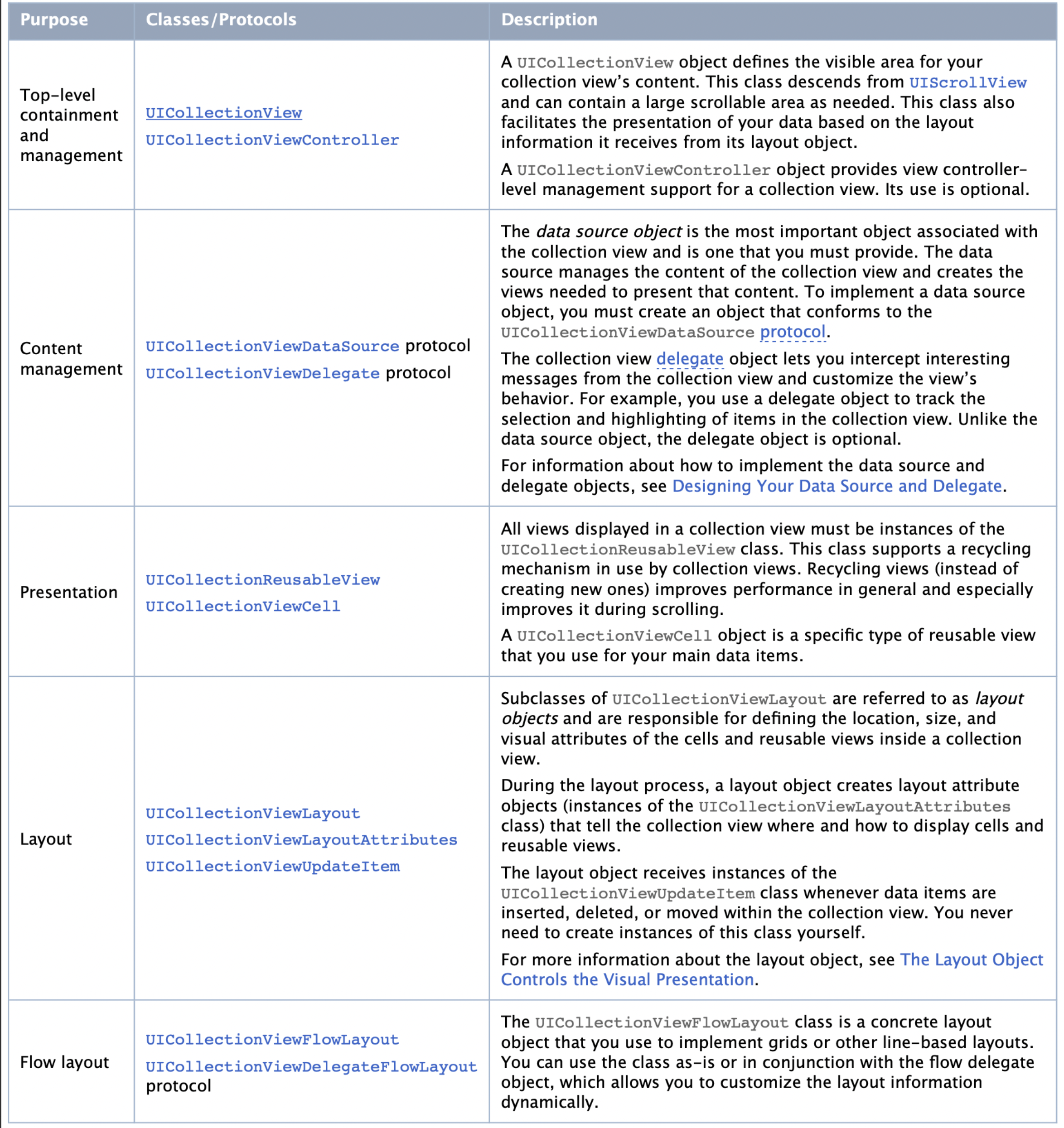
위의 표는 컬렉션 뷰를 구현하는 데 사용되는 클래스와 프로토콜들이다.

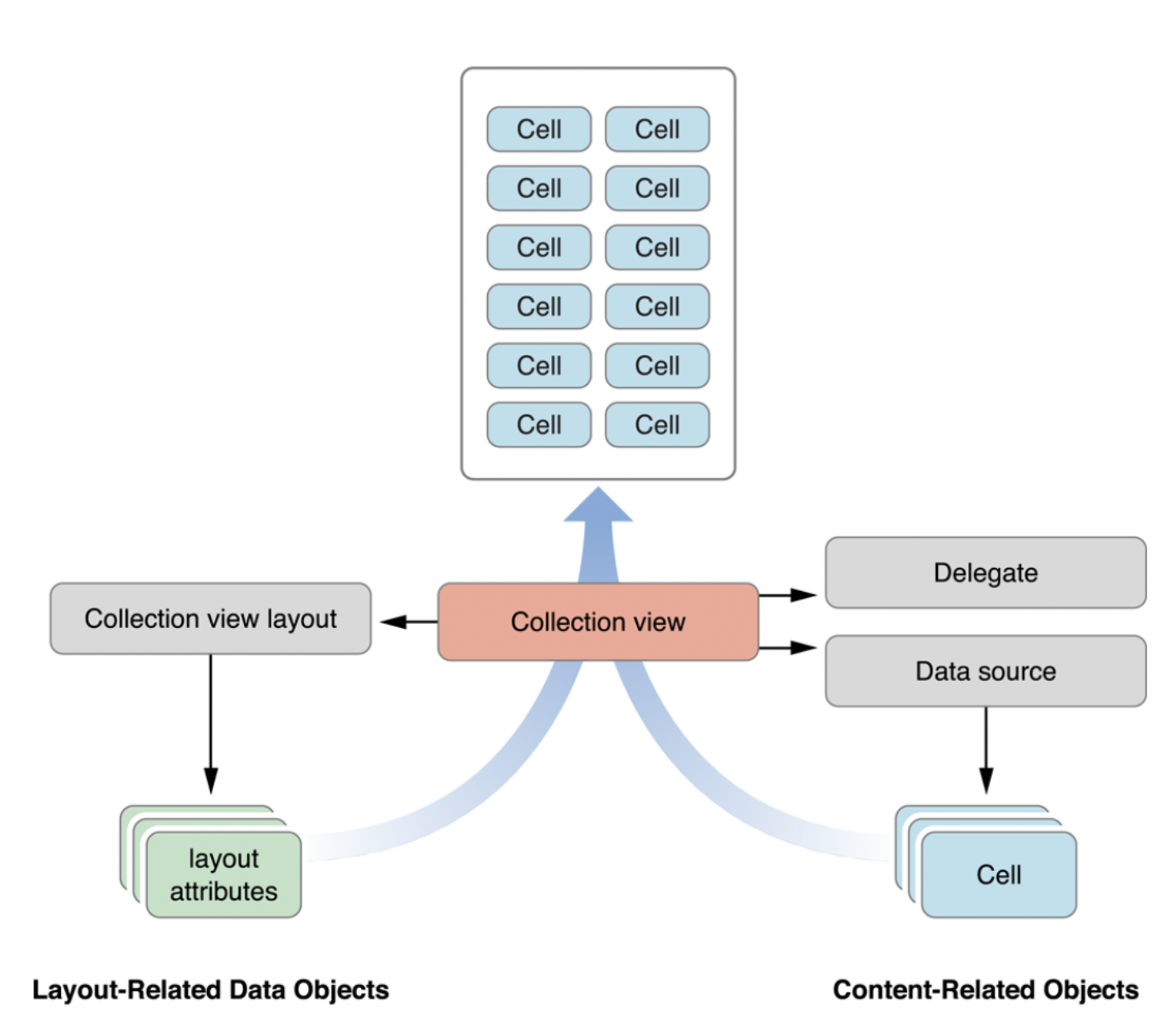
이 그림을 보면 컬렉션 뷰가 어떻게 데이터들 관리하고, 배치하여 보여줄지 어느 정도 감을 잡을 수 있다.
Data source 및 Delegate은 화면에 보여줄 데이터(Cell)를 관리하고, 뿐만 아니라 셀이 선택되고, 강조되는 등의 기능들을 관리한다. 즉 data 관련된 작업을 두 객체에서 진행한다.
Collection view layout 객체는 해당 셀이 어떤 위치에 속할지를 결정하고, 하나 이상의 레이아웃 속성(layout attributes) 객체로 컬렉션 뷰에 전달한다.
그리고 컬렉션뷰는 레이아웃 정보와 실제 셀(또는 다른 뷰들) 정보를 취합하여 최종적으로 보이는 화면을 만들어낸다.
컬렉션 뷰 인터페이스를 생성할 때는 위의 그림처럼 컬렉션뷰 객체가 가장 중심이기 때문에, 먼저 컬렉션 뷰 객체를 생성한 이후에 관련 객체(layout, data source)등을 생성해야 한다.(컬렉션 뷰 객체를 만들기 전에 다른 객체를 생성해서는 안된다!)
- Reusable Views Improve Performance
컬렉션 뷰는 효율을 향상시키기 위해 재활용 프로그램(recycling program)을 사용한다고 한다. 어떤 뷰가 스크린 밖으로 나간다면, 실제로 뷰에서 삭제하고 데이터는 삭제하지 않고 reuse queue(재사용 큐?)로 들어가서 재사용을 기다린다. 물론, 다시 스크린으로 해당 뷰가 들어온다면, 재사용큐에서 제거되고 새로운 컨텐츠로 변경된다. 이러한 재사용 또는 재활용을 ‘잘’ 하려면 컬렉션 뷰에 표시되는 모든 뷰가 UICollectionReuseableView클래스의 서브클래스여야 한다.
컬렉션뷰는 세 가지 reuseableView를 제공하며, 각자 고유한 용도가 있다. 각자의 자세한 용도는 공식문서를 참조하면 될 것 같다.
세 가지 reuseableView : Cell / Supplementary view / Decoration view
테이블 뷰와 달리 컬렉션 뷰는 data source에서 제공하는 Cell 또는 Supplement View에 특정 스타일을 적용하지 않는다. 대신 기본 reuseable View class는 수정할 수 있는 빈 캔버스이다. 예를 들어, 이를 사용하여 작은 뷰 계층 구조를 구축하거나, 이미지를 표시하거나, 콘텐츠를 동적으로 그릴 수도 있다.
data source 객체는 연결된 컬렉션 보기에서 사용하는 cell과 supplement view를 제공해야 한다. 그러나 data source는 뷰를 직접 생성하지 않는다. 뷰를 요청하면 data source는 컬렉션 뷰의 메서드를 사용하여 원하는 유형의 뷰를 큐에서 뺀다. 대기열에서 빼는 프로세스는 재사용 대기열에서 검색하거나 새 보기를 생성하기 위해 제공한 클래스, nib 파일 또는 스토리보드를 사용하여 항상 유효한 뷰를 반환한다.
- The Layout Object Controls the Visual Presentation
layout 객체는 컬렉션뷰 내에서 항목의 배치나 스타일을 결정한다. 실제로는 data source객체가 콘텐츠를 제공하지만, layout객체는 해당 뷰(콘텐츠)의 크기, 위치 등 속성을 결정한다. 이러한 분리 과정을 통해서 데이터를 변경하지 않고도 레이아웃을 동적으로 변경할 수 있는 것이다.
컬렉션 뷰에서 사용하는 레이아웃 프로세스는 다른 뷰들이 사용하는 레이아웃 프로세스와 관련이 있으면서도 별개이다. 컬렉션 뷰의 레이아웃 객체는 실제로 레이아웃을 잡는 대상 뷰를 소유하지 않기 때문에 뷰를 직접 건드리지 않는다. 대신 컬렉션뷰에서 cell, supplement view, decoration view의 위치와 크기 또는 시각적 모양을 설명하는 속성(attribute)을 생성만 한다. 그리고 이 속성을 적용하는 것은 컬렉션뷰의 역할이다.
레이아웃 객체가 컬렉션뷰의 뷰에 영향을 주는 것에 대한 제한은 없다. 레이아웃 객체는 어떤 뷰는 이동시킬 수 있지만, 또 어떤 뷰는 그렇게 할 수 없다. 뷰를 조금만 이동시키거나, 임의로 이동시킬 수도 있다. 또한 주변 뷰를 고려하지 않고 뷰를 재배치할 수도 있다. 레이아웃 객체는 뷰 끼리 서로 쌓을 수도 있다.

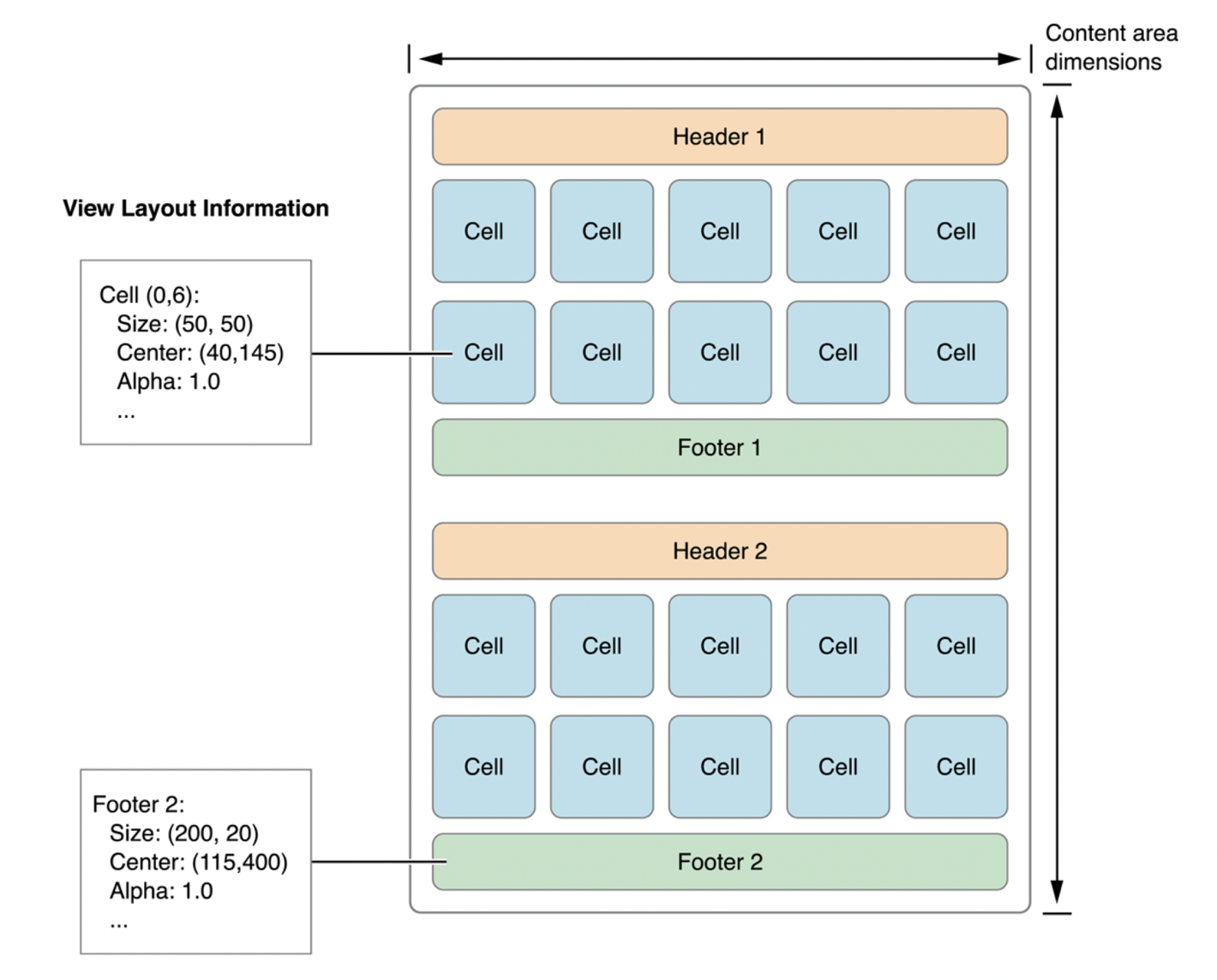
수직 스크롤의 컬렉션 뷰에서 flow layout이 정렬하는 방법이다. 참고로 flow layout의 경우 cell이나 supplement view 등의 크기는 레이아웃 객체 또는 델리게이트를 사용하여 속성으로 지정된다.
실제로 레이아웃 객체는 크기나 위치 말고도 더 많은 것들을 제어할 수 있다. 투명도, 3D 공간에서의 이동, 겹쳐서 보이게 하기 등... 이런 것을 통해서 z 스택을 구현할 수도 있다. 또한 변환을 이용하여 회전하는 UI를 만들 수도 있다. 이런 부분은 Custom Layout에서 확인할 수 있다.
🍎 결론
- 일단 컬렉션 뷰가 이런 것이다를 조금 구체적으로 공식문서를 해석해봤다...
- 이번 것에서 가장 중요한 것
→ 컬렉션 뷰는 컬렉션 뷰 객체와 주변 객체가 존재한다.
→ 컬렉션 뷰는 주변 객체로부터 데이터와 레이아웃을 받아서 취합하는 것이다.
→ 데이터를 관리하는 객체와 레이아웃을 관리하는 객체가 역할분담이 잘 되어있다. 위 영상을 통해 컬렉션 뷰의 튜토리얼을 보았고, 실제로 구현해보도록 한다.
실습하기 전 영상을 보고 느낀 점은, UITableView와 사용법이 매우 유사하다는 점!
그런데 테이블 뷰 이상으로 확장성이 좋을 것 같다.
→ 테이블 뷰는 아무래도 단일 칼럼에 여러 개의 행을 가지는 것이지만, 컬렉션 뷰는 정말 내가 원하는 모든 디자인을 만들어낼 것만 같은 느낌..
'공부 > [iOS&Swift]' 카테고리의 다른 글
| [iOS] UICollectionView에 대하여 - Data source & Delegate (0) | 2022.02.24 |
|---|---|
| [iOS] UITableView에 대하여 (0) | 2022.02.21 |
| [Swift] Optional에 대하여 (0) | 2022.02.19 |
| [iOS] iOS 앱의 생명주기(App, Scene)에 대하여 (0) | 2022.02.19 |
| [iOS] Scene, Window, View에 대한 아주 기초적인 정리 (0) | 2022.02.15 |



댓글